Webサイトを作っていたり、ブログを書いていたりする時、パソコンのブラウザからスマホサイトがどのように見えているのか気になることがあります。
、
自分のドメインを使いWordpresでブログを作った場合、たいていのテンプレはレスポンシブなのでブラウザを縮小するだけでスマホサイトが表示されます。
ですが、レスポンシブではない場合などにこれらの方法を覚えておくと便利なので、ご紹介します。
実際にスマホからサイトを開けば良いのですが、スマホを開いてurlを入力したりするのが面倒だったりするので、PCのブラウザから簡単にスマホサイトを確認する方法を知っておくと効率が良くなります。
Chromeでスマホサイトを表示する方法
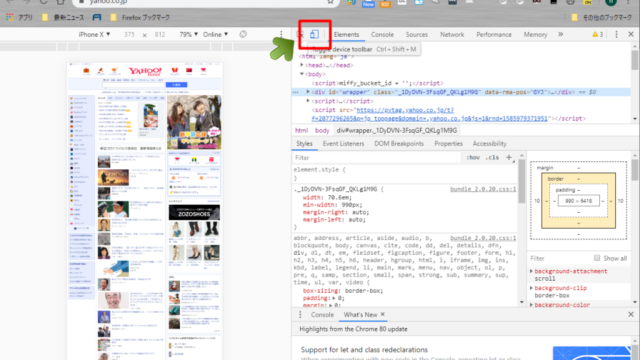
まず「Chorome」を開き、画面上で「右クリック」します。
一番下に表示される「検証」をクリックして、「デベロッパーモード」にします。

上部に、切り替えモードが表示されています。
そこをクリックすると、左側のサイトの大きさが変わります。

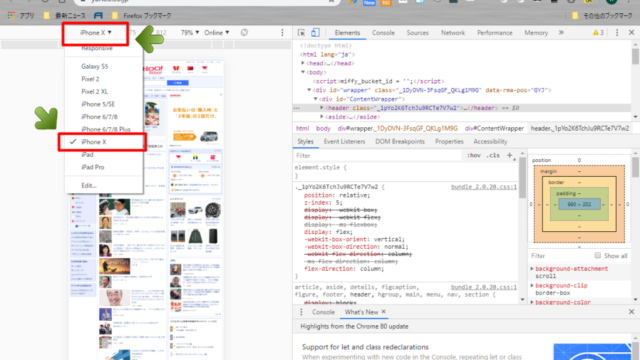
次に、左側の画面表示上部に、デバイスの切り替えボタンがあるので、表示したいデバイスを選びます。

ですが、このままだと単にPCサイトが小さくなって表示されるだけです。
そこで、キーボードの「F5」ボタンを押すと、無事スマホサイトが表示され、yahooのURLも「https://m.yahoo.co.jp」に変更されます。

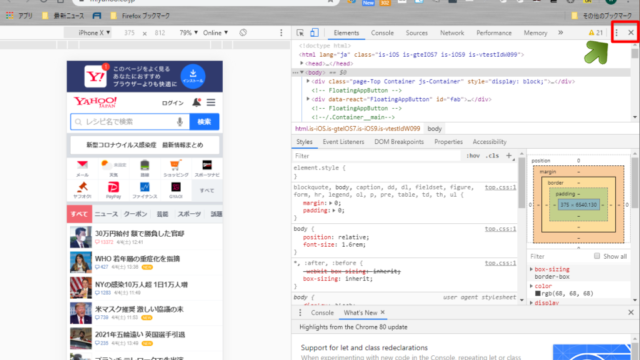
もとに戻すには、上部の画像の右上の×印をクリックすると、「デベロッパーモード」が閉じます。
しかし、このままでは、スマホサイトのままなので、もう一度キーボードの「F5」ボタンを押します。
Firefoxでスマホサイトを表示する方法
Firefoxの場合でも、Chrome同様に「開発ツール」を開いて表示させることが出来ます。
画面上の右クリックで「要素を調査」または、キーボード上で「F12」ボタンをクリックすると、「開発モード」になります。
ですが、yahoo公式では、スマホ用サイトにうまく切り替わらなかったので、ここではアドオンを利用してみます。
ツール > アドオン で「Add-ons」の画面が表示されます。
「拡張機能を探す」の検索窓に、「User Agent Switcher」を入力しアドオンを探します。
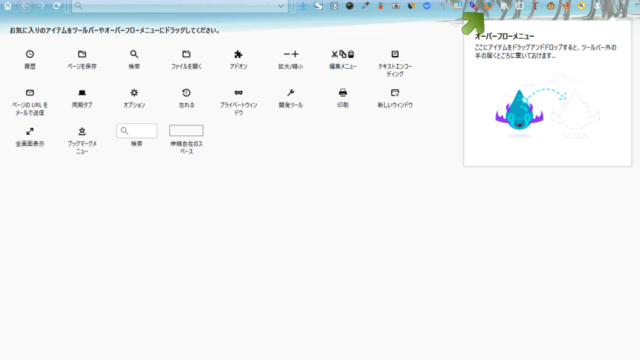
アドオンのインストールが終了したら、右上の三本線から「カスタマイズ」をクリックします。

表示された「アドオン」を、左クリックしながら上部のメニューバーへ移動して、メニューバーに常駐させます。

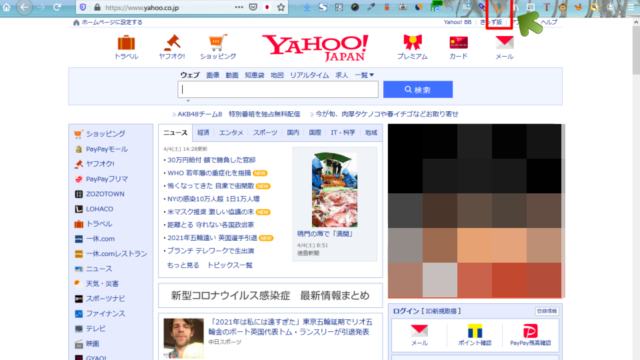
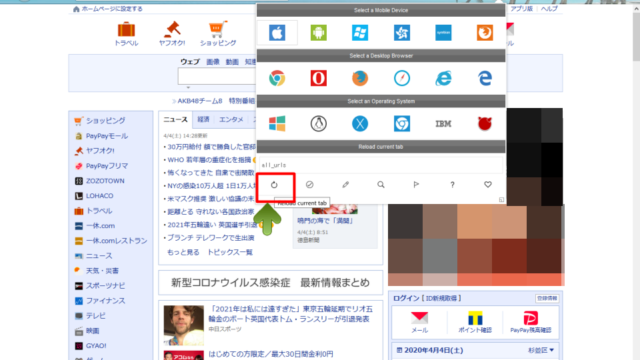
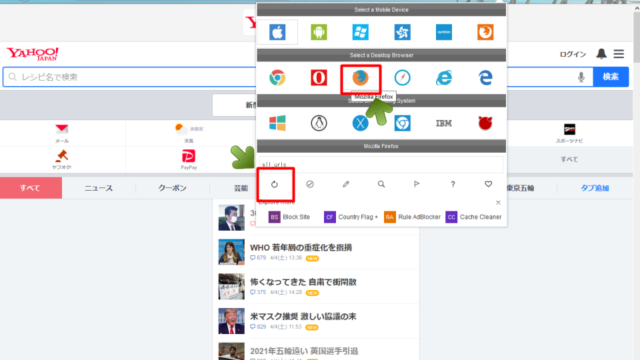
通常画面に戻し、メニューバーに移動したアドオン「User Agent Switcher」をクリックします。

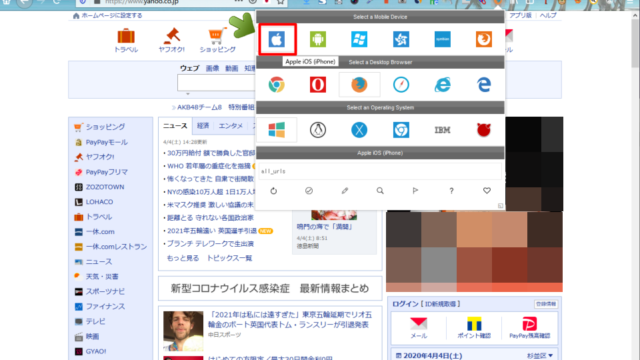
Switcher画面が出るので、表示したいデバイスを選びます。

デバイスを選んだら、下部のタブをクリックします。

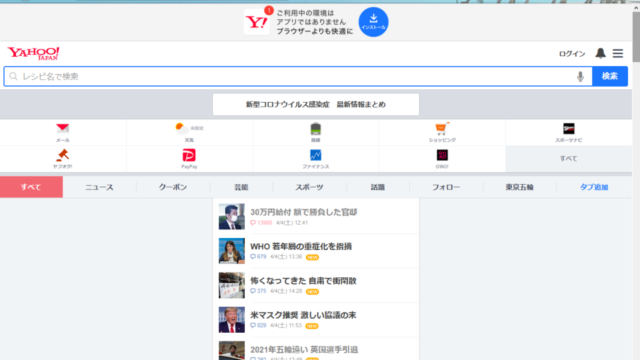
スマホサイトが表示されます。

元のPCサイトに戻すには、「Firefox」用のアイコンを選び、下部のタブをクリックします。

但し、この「User Agent Switcher」アドオンは、「Amazonプライム・ビデオ」との相性が悪いようです。
Firefoxは最新のバージョンだったのにも関わらず、「Amazonプライム・ビデオ」を見ようとしたら、「古いバージョンなのでバージョンアップして下さい。」と表示され見れなくなりました。
色々精査したら、このアドオンが邪魔をしているのがわかり、無効化したら無事見れるようになりました。
Edgeでスマホサイトを表示する方法
Edgeは、思ったより簡単でした。
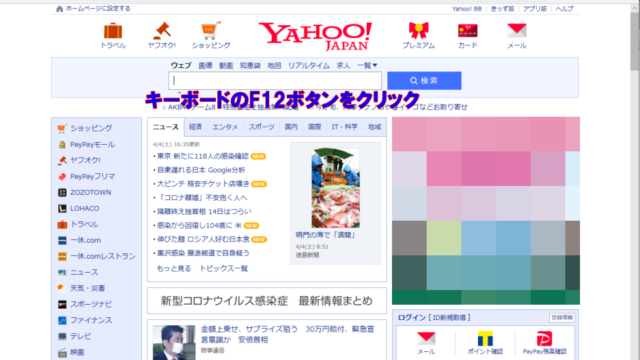
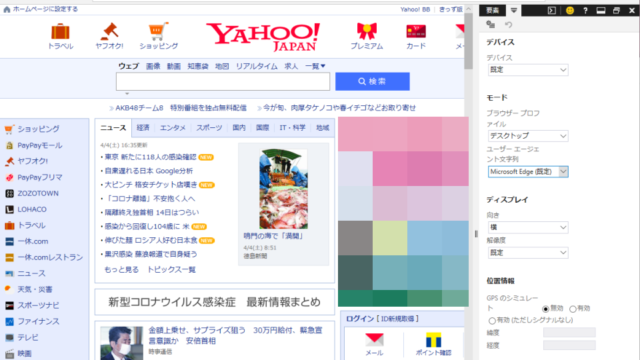
まず、画面を開いて、キーボードの「F12」ボタンをクリックします。

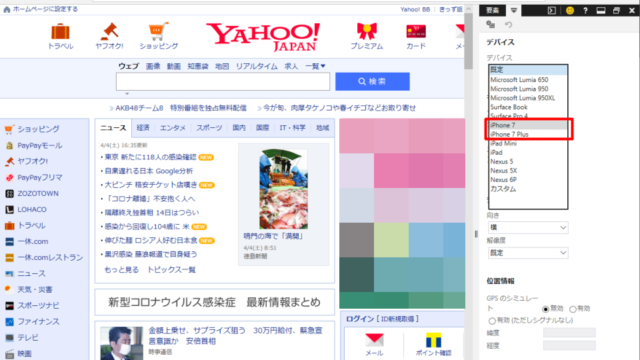
右側の「デバイス」からスマホの種類を選びます。

但し、iPhoneは7のみで種類が圧倒的に少ない

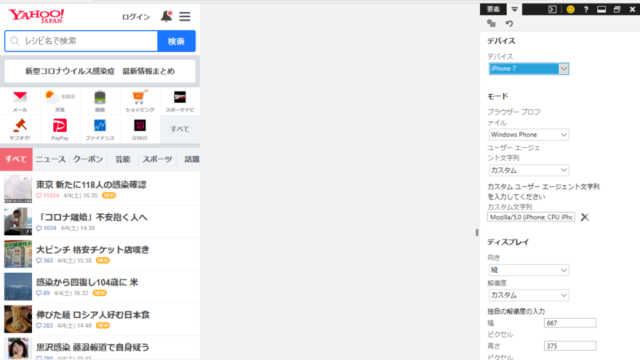
そうすると、自動的に左側のサイトがスマホ用に置き換わります。

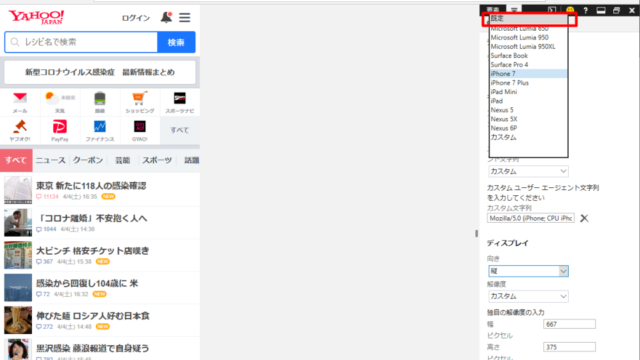
もとに戻すには、「デバイス」から既定を選ぶだけです。

デバイスの種類は限られていますが、一番簡単だったかもしれません。
まとめ
Firefoxは、やり方が悪かったのか「開発ツール」Yahoo公式サイトのスマホ用サイトは表示されずPC用サイトのままだったので、アドオンを利用しました。
アドオンをインストールする手間がかかる分、他のブラウザより少し面倒かもしれません。
個人的には、Firefoxをメインで利用しているので、アドオンのインストールや利用には慣れているので「Firefox」が一番簡単と言いたいところですが、一番簡単にできたのは意外にもEdgeでした。
但し、デバイスの選択がiPhoneだと「7」と「7 plus」しか無く、最新型を選択できないのが残念。
結果としては、自分が普段利用しているブラウザが一番簡単かもしれませんね…